Bootstrap, un framework para diseñar portales web
31 octubre, 2016

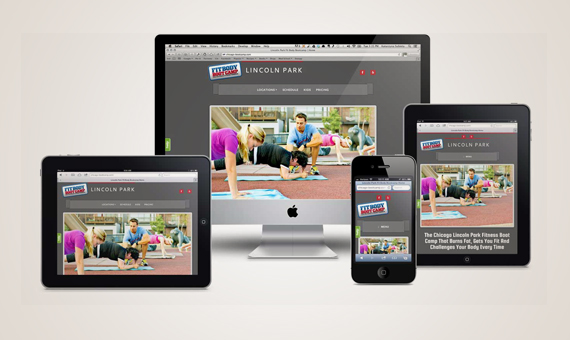
En los últimos años y con la aparición de la denominada web 2.0, Internet ha sufrido un importante cambio para ir adaptándose a todas las necesidades de los usuarios, y por consiguiente, los sitios web también han tenido que cambiar mucho. Uno de los cambios más significativos, fue la llegada del concepto responsive, es decir, diseños que se adaptan al tamaño de pantalla de cualquier dispositivo capaz de navegar por la red.
Descargar White Paper: 'Bootstrap, un framework para diseñar portales web'
Esto es posible gracias al uso de técnicas avanzadas de CSS, o bien, mediante el uso de frameworks desarrollados por terceras personas o empresas. Es el caso de Bootstrap creado por Twitter. A lo largo de este artículo vamos a hablar sobre Bootstrap, uno de los frameworks CSS más famosos y utilizados hoy en día por los desarrolladores de portales web.
¿Qué es Bootstrap?

El framework Bootstrap vio la luz en el año 2011. En un principio fue desarrollado por Twitter aunque posteriormente fue liberado bajo licencia MIT. Hoy en día continúa su desarrollo en un repositorio de GitHub. Se trata de un framework que ofrece la posibilidad de crear un sitio web totalmente responsive mediante el uso de librerías CSS. En estas librerías, nos podemos encontrar un gran número elementos ya desarrollados y listos para ser utilizados como pueden ser botones, menús, cuadros e incluso un amplio listado de tipografías.
Desde que vio la luz, Bootstrap se ha caracterizado por tratarse de una excelente herramienta para crear interfaces de usuarios limpias y totalmente adaptables a cualquier tipo de dispositivo y pantalla, independientemente de su tamaño.
Características de Bootstrap
Ya hemos dicho que Bootstrap se ha convertido en una de las herramientas más utilizadas hoy en día a la hora de realizar cualquier diseño web. Esto es debido a algunas de sus principales características, que lo han hecho muy atractivo a los ojos de los desarrolladores.
a) Fácil e intuitivo
A pesar de las muchas opciones y posibilidades que ofrece este framework, su curva de aprendizaje es muy rápida, más para aquellas personas que tengan conocimientos de diseño web. Alguien que no sepa nada de estilos CSS podría ser capaz de crear un portal totalmente responsive, utilizando algunas de las muchas etiquetas que se ofrece para ello.
b) Compatibles con todos los navegadores
Uno de los principales problemas a la hora de diseñar un portal web es hacer que éste se vea de forma similar en cualquier navegador web del mercado. Esto que puede suponer un gran trabajo, Bootstrap lo convierte en algo muy sencillo ya que su código ya viene optimizado para ello.

Bootstrap es compatible con la mayoría de navegadores web del mercado, y más desde la versión 3, actualmente es totalmente compatible con los siguientes navegadores:
- Google Chrome (en todas las plataformas).
- Safari (tanto en iOS como en Mac).
- Mozilla Firefox (en Mac y en Windows).
- Internet Explorer (en Windows y Windows Phone).
- Opera (en Windows y Mac).
c) Optimizado para dispositivos móviles
Hoy en día, la mayoría de las personas acceden a los portales de Internet desde sus dispositivos móviles. Esto ha provocado que a la hora de empezar un nuevo proyecto haya que tener muy presente este tipo de dispositivo, para que el contenido se adapte al tamaño de la pantalla.
Bootstrap ofrece todas las reglas CSS que necesitas para hacer que tu sitio se adapte dinámicamente a la gran mayoría de pantallas y resoluciones existentes en el mercado. En esto, tiene mucho que ver su forma de trabajar mediante el sistema Grid System, del cual hablaremos más adelante.
d) Amplia comunidad de desarrolladores tras el proyecto
El haber sido creado por Twitter para ser utilizado internamente es un síntoma de garantía y buen funcionamiento. Además de esto cuenta con el apoyo de una gran comunidad de desarrolladores que se encargan de mantener el código, solucionando problemas que vayan apareciendo y añadiendo otras funcionalidades.
Desventajas de Bootstrap
Como suele ocurrir con la mayoría de las cosas no todo es de color de rosa, sino que también nos podemos encontrar sus puntos negativos. Entre las principales desventajas que nos podemos encontrar a la hora de utilizar Bootstrap están:
a) Optimización del código
Ya hemos comentado que Bootstrap ofrece un amplio abanico de elementos visuales ya desarrollados para ser utilizados directamente en el diseño de cualquier portal web. El problema es que no siempre vamos a utilizar todos estos elementos, sino que usaremos una pequeña parte de ellos. A pesar de esto será necesario cargar todo el framework para su correcto funcionamiento, lo que puede provocar que aumente un poco la velocidad de carga del sitio.
b) Código HTML más complejo
A la hora de realizar el diseño del sitio, deberemos adaptarnos a las convenciones de este framework para poder utilizar determinados elementos, convenciones que en muchas ocasiones se tratan de varios contenedores “div” anidados para mostrar un determinado elemento. Esto se traduce en un código más complejo del que sería necesario si lo hiciésemos a mano.
c) Diseños muy similares entre sí
Si decidimos utilizar el aspecto básico de los elementos que ofrece Bootstrap sin hacer ningún tipo de cambio en su apariencia, lo que conseguimos son diseños muy parecidos a otros muchos sitios de Internet.
Grid System, ¿qué es?

Sin duda, una de las características más importantes y útiles que ofrece Bootstrap es su sistema de rejilla donde se pueden adaptar todos los elementos al ancho de 12 columnas que varían su tamaño dependiendo del dispositivo desde el cual se visualiza la web. Este sistema está pensado para ayudarnos en la disposición de los componentes de nuestra web y su adaptación a los diferentes tamaños de las pantallas.
El funcionamiento de este sistema se puede resumir en los siguientes puntos.
- Las columnas de la rejilla irán agrupadas dentro de las filas, que se indicarán con la clase “.row“.
- Las filas se deben colocar dentro de una etiqueta contenedora que se indicará con la clase “.container” para ancho fijo o “.container-fluid” para ocupar todo el ancho de la pantalla.
- El contenido se debe disponer dentro de columnas, las cuales serán los únicos hijos de las filas, y que a su vez serán los únicos hijos del contenedor.
- Cada fila se puede dividir hasta un máximo de 12 columnas pero seremos nosotros los que tendremos que definir el número de columnas en el que queremos dividir cada fila. En cualquier caso, la suma del tamaño de esas columnas, no puede superar el valor de 12. Es decir, podemos crear una columna que ocupe 6 espacios, y otras dos que ocupen 3 cada una de ellas.
- El tamaño de las columnas se especificará con clases CSS que ofrece Bootstrap y que define para cada tamaño de pantalla. Por ejemplo col-md-xx, donde xx podrá tomar un valor comprendido entre 1 y 12. Las posibles clases que podemos utilizar son:
- .col-xs-: Pensado para pantallas cuyo tamaño sea menor de 768 px.
- .col-sm-: Para pantallas mayor o igual a 768 px.
- .col-md-: Para pantallas mayor o igual a 992 px.
- .col-lg-: Para pantallas mayor o igual a 1.200 px.
A continuación os dejamos un ejemplo de uso de este sistema de rejilla.
<div class=”row”>
<div class=”col-md-8″>.col-md-8</div>
<div class=”col-md-4″>.col-md-4</div>
</div>
<div class=”row”>
<div class=”col-md-4″>.col-md-4</div>
<div class=”col-md-4″>.col-md-4</div>
<div class=”col-md-4″>.col-md-4</div>
</div>
<div class=”row”>
<div class=”col-md-6″>.col-md-6</div>
<div class=”col-md-6″>.col-md-6</div>
</div>
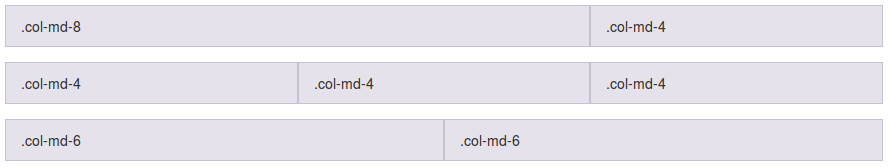
En este ejemplo, hemos creado tres filas. En la primera de ellas, hemos metido dos columnas de tamaño 8 y 4. En la segunda fila, hemos creado tres columnas cada una de ellas con un tamaño de 4. En la última fila, hemos creado dos columnas de tamaño 6 cada una de ellas. Como podemos ver, la suma del tamaño de las columnas de cada fila, toman el valor de 12, el máximo permitido.
El resultado de ese ejemplo, es lo que se puede ver en la siguiente imagen.

En este ejemplo, dentro de cada columna hemos metido únicamente texto, pero podríamos haber metido cualquier otro elemento como una imagen, campos de formulario o menús.
Empezar a trabajar con Bootstrap
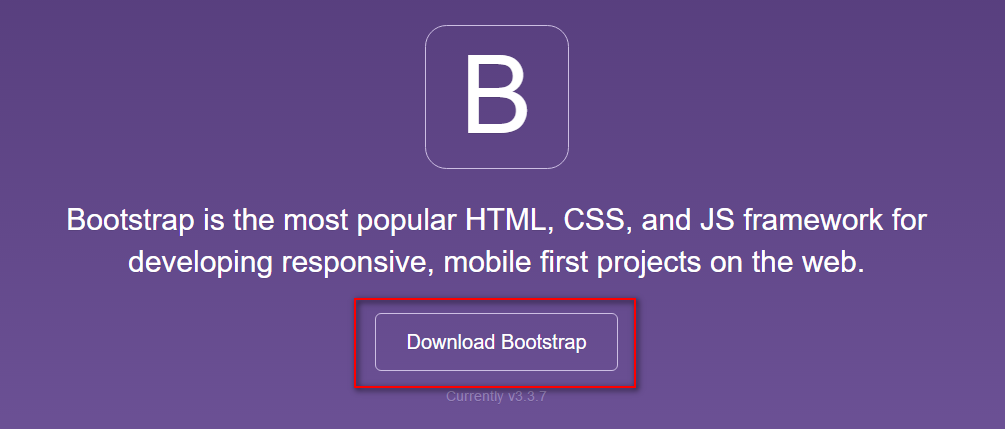
A la hora de empezar a utilizar Bootstrap en nuestros proyectos, lo primero que debemos hacer en incluir este framework en él, para que podamos utilizar todo lo que nos ofrece. Para ello, lo primero que debemos hacer será acceder a la página http://getbootstrap.com/. Allí nos aparecerá un botón para lanzar su descarga.

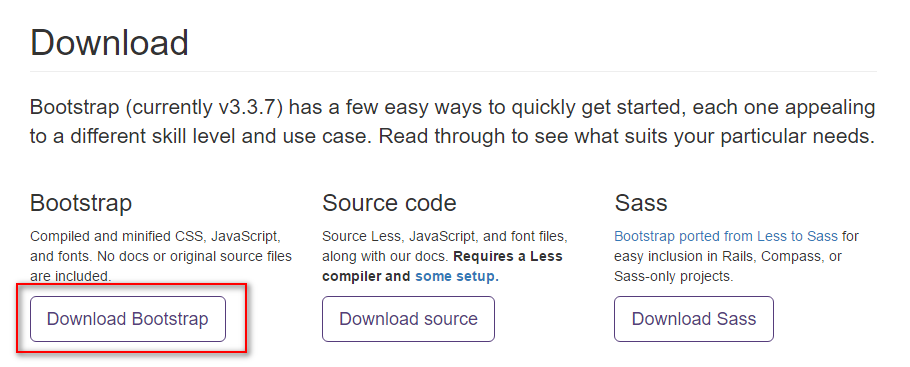
Nos aparecerán diferentes formas para descargar el framework. Nosotros elegiremos la opción más sencilla por el momento. Para ello pulsaremos sobre “Download Bootstrap“.

Esto nos descargará la última versión estable del proyecto. En el momento de escribir este White Paper era la 3.3.7.
Al descomprimir esta carpeta, en su interior nos encontraremos tres directorios: CSS, JS y Fonts. Dentro de cada uno nos encontraremos las hojas de estilo, archivos JavaScript y fuentes que son necesarias para el buen funcionamiento de Bootstrap.
Para empezar a utilizarlo, deberemos incluir en nuestro proyecto una referencia a la hoja de estilo y archivo JS que nos hemos descargado, de forma similar a lo que hacemos con otras librerías.
Para hacer referencia a la hoja de estilos
<link href=”ruta-al-archivo/bootstrap.min.css” rel=”stylesheet”>
Para hacer referencia al archivo JS. Se recomienda ponerlo justo antes del cierre del “</body>”.
<script src=”ruta-al-archivo/bootstrap.min.js”></script>
Una vez añadidas estas dos líneas, ya podremos empezar a utilizar todas las funcionalidades de Bootstrap.
Utilizar CDN
Otra opción alternativa a la vista hasta ahora es la de utilizar el CDN de la empresa MaxCDN, donde en sus servidores se guarda una copia de los archivos CSS y JavaScript de Bootstrap. Para utilizar estos archivos modifica los siguientes dos enlaces que hemos visto anteriormente por los que os dejamos a continuación. De esta forma, no será necesario descargar los archivos de este framework.
Para la hoja de estilos:
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css” integrity=”sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u” crossorigin=”anonymous”>
Para el archivo JS.
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js” integrity=”sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa” crossorigin=”anonymous”></script>
Por todas sus funcionalidades, Bootstrap se ha convertido en uno de los framework más utilizados a nivel mundial a la hora de diseñar páginas web, un recurso que todo diseñador debería tener presente para mejorar sus proyectos.
