Ventajas y consejos para optimizar las imágenes que aparecen en una página web
30 noviembre, 2016

El objetivo de cualquier portal web que se desarrolle, es estar lo más optimizado posible para que los buscadores lo tengan más en consideración. Uno de los puntos más importantes es el tiempo de carga de la página. Dentro de todos los elementos que forman parte de ella, las imágenes suelen ser los elementos que más influyen en esta velocidad. Si no están optimizadas, pueden incrementar considerablemente el tiempo de carga de una página web, afectando negativamente tanto al posicionamiento como a las visitas. En nuestro libro blanco de este mes, queremos centrarnos en este punto y mostraros algunos consejos para reducir el tamaño de las imágenes utilizadas en nuestros sitios.
¿Por qué es importante optimizar las imágenes?

Son varias las razones que tenemos para querer optimizar las imágenes. Entre ellas vamos a destacar las tres más importantes.
- SEO: Como ya hemos dicho anteriormente, uno de los factores que influyen a la hora de mejorar el posicionamiento es la velocidad de carga. Cuanto más lenta sea la carga de una página web, más difícil será que aparezca en los primeros puestos. En este sentido, cuando más pesadas sean las imágenes más tiempo tardará en cargar la web.
- Conversión: Se ha comprobado que aquellos portales que cuenten con una estructura cuya combinación entre imágenes y texto esté bien organizada tendrá muchas más posibilidades de atraer, retener y convertir en clientes a las visitas.
- Estética: Utilizar imágenes de pésima calidad da una imagen poco seria y profesional de nuestro sitio. De ahí que haya que buscar el punto intermedio entre las fotos de calidad y peso de la imagen.
Formato de la imagen: ¿JPG, PNG o GIF?

Lo primero que debemos tener en cuenta a la hora de utilizar imágenes en nuestra web, es la extensión que éstas deben tener. En la actualidad nos podemos encontrar un gran número de formatos diferentes, aunque los más utilizados son JPG, PNG y GIF. Cada uno de ellos está pensado para ser utilizado en determinadas situaciones:
- Formato JPG. Se trata del formato universal que se utiliza para las imágenes. Se suele perder un poco de calidad al comprimirlas pero no se pierden colores ni tonalidades.
- Formato PNG. Se utiliza sobre todo para las imágenes que están hechas con formas geométricas y tienen colores planos. La gran ventaja de este formato es que conserva las transparencias y que no pierde mucha calidad en la compresión de la imagen, por eso se utiliza para logotipos.
- Formato GIF. Se trata de un formato similar al PNG pero hoy en día se utiliza para imágenes animadas. Dado que se utilizan varias imágenes para hacer el GIF, suelen tratarse de elementos muy pesados. Para reducir su tamaño, se suele perder calidad de la imagen.
Entre estos tres formatos más utilizados, lo más habitual es utilizar JPG o PNG. En el caso de utilizar alguna imagen animada, nos decantaríamos por un GIF.
Antes de decantarnos por JPG o por PNG, debéis saber que es el primero de ellos es un formato de imagen con pérdida, es decir, para hacer que ocupe menos, reducimos la calidad de la imagen. Por el contrario, el formato PNG es un formato de imagen sin pérdida. En este otro caso, para conseguir que ocupe menos espacio, se suelen utilizar algoritmos de compresión reversibles. La reducción del tamaño no es tan grande como en el caso del formato JPG, pero la calidad no se ve tan afectada.
Consejos para optimizar las imágenes
A continuación hablaremos sobre algunas recomendaciones que podemos llevar a cabo para la optimización de las imágenes.
Ajustar la calidad del formato JPG
Para reducir el tamaño de una imagen, lo que se puede hacer es reducir la calidad de la imagen. Si se hace de forma correcta, puede que el descenso de calidad no sea apreciable a simple vista. A menor calidad mayor compresión, lo que se traduce en que la imagen ocupará menos. Esto lo podemos conseguir con cualquier programa de edición de fotografía o herramientas online creadas para ello.
Ajustar el tamaño de la imagen
Otra forma de optimizar las imágenes y conseguir que éstas ocupen menos espacio es reduciendo su tamaño, para que tengan menos peso. En ocasiones es recomendable ofrecer imágenes más pequeñas que bajar su calidad. A la hora de ajustar el tamaño, es muy importante saber el espacio que ocupará la imagen en el portal. Si debería tener un tamaño de 300×200 píxeles, no utilicemos una mucho más grande, porque lo estaremos consiguiendo es que la imagen pese más y que afecte negativamente a nuestro sitio.
Partir siempre del archivo original
A la hora de optimizar una imagen lo suyo es utilizar el archivo original. Podemos poner un ejemplo con el formato JPG. Como hemos explicado anteriormente, se trata de un archivo con pérdida lo que significa que cada vez que guardamos, estaremos perdiendo calidad respecto al original. Si queremos editar una imagen que ya ha sido optimizada con anterioridad, estaremos corriendo el riesgo de que su calidad se vea muy afectada. Para evitar esto, es necesario hacer los cambios sobre la imagen original.
Enfocar la imagen
Se trata de un filtro que consigue que los elementos queden más destacados y vistosos. No obstante, tampoco es bueno abusar de ella ya que puede llegar a producir “ruido” en la imagen y hacer que ocupe más espacio.
Crear miniaturas de las imágenes
Si en un determinado lugar de nuestra web una imagen ocupa un espacio fijo, es aconsejable realizar una miniatura de la imagen original a ese tamaño que necesitamos, en vez de utilizar una imagen mucho mayor. Como hemos explicado, al reducir el tamaño, su peso también se ve reducido.
Recortar el área que nos interesa
Otra opción a la hora de optimizar una imagen, es quedarnos únicamente con la sección que nos interesa. De esta forma estaremos ahorrando espacio, además de destacar lo más importante de ella.
Herramientas online para la optimización de imágenes
Ya hemos comentado que Photoshop se ha convertido en la principal herramienta a la hora de optimizar las imágenes, pero no todo el mundo tiene acceso a ella o sabe utilizarla. Por suerte, en Internet nos podemos encontrar una amplia gama de sitios web que nos ayudan en este trabajo de forma sencilla. Hagamos un repaso por algunas de ellas.

Se trata de una herramienta muy fácil de utilizar. El usuario se encuentra con un campo donde subir la imagen que quiere optimizar de entre todas las que tiene en su equipo. Una vez que la sube, la herramienta empieza a trabajar para reducir su peso. Una vez terminado el proceso, ofrece la posibilidad de descargarla. Lo bueno es que la pérdida de calidad es muy reducida.
También hay que destacar que han desarrollado un plugin para poder utilizarlo en Photoshop, WordPress y Magento.

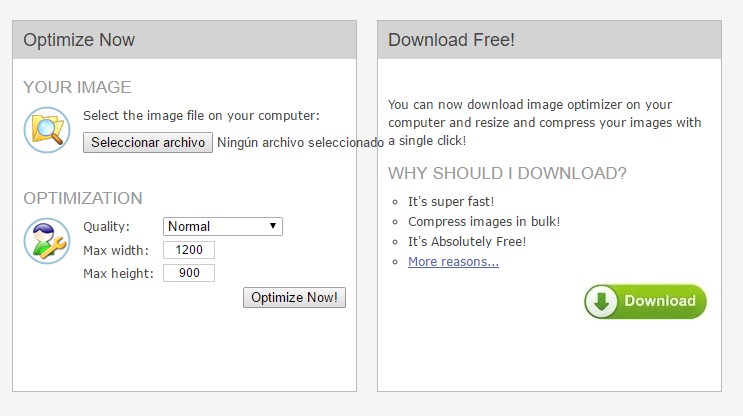
Al igual que el caso anterior, su funcionamiento es muy sencillo aunque en esta ocasión, el usuario puede configurar determinados parámetros como la calidad de la imagen resultante, así como el ancho y el alto. Una vez subida la imagen y configurados estos parámetros, habrá que darle al botón “Optimize Now”. Finalizado el proceso, aparecerá información sobre el ahorro logrado y un botón para lanzar la descarga de la imagen resultante desde su servidor a nuestro equipo.

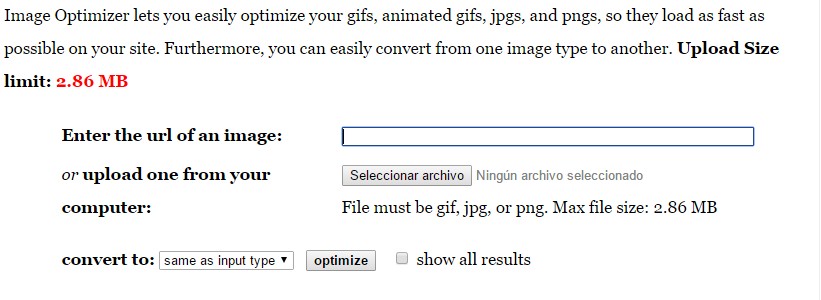
La principal diferencia de esta otra opción respecto a los casos anteriores, es que ofrece la posibilidad de elegir el tipo de archivo que queremos conseguir. También ofrece la posibilidad de indicar la URL de la imagen para que haga el trabajo sobre ésa, sin necesidad de tener que subirla.

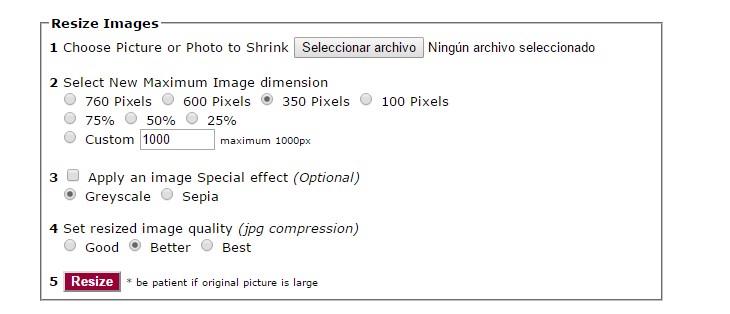
Presenta un aspecto menos llamativo que algunos de los ejemplos que hemos visto anteriormente, pero esto no significa que los resultados obtenidos sean peores. Entre las opciones que nos ofrece tenemos ajustes para seleccionar la resolución que queremos que tenga el archivo resultante, así como efectos (escala de grises y sepia) y tres niveles de compresión.
A lo largo de este White Paper hemos visto la importancia de utilizar imágenes optimizadas para mejorar la velocidad de carga de nuestro sitio web, y por tanto mejorar nuestro posicionamiento SEO. También hemos visto algunas herramientas online que podemos utilizar para conseguir esta optimización. Ahora solo falta que empecéis a utilizarlas para descubrir cuál de ellas es la que mejor se adapta a vuestras necesidades.
