AMP HTML: carga tu blog en móviles más rápido
28 abril, 2016

La navegación móvil ha ido en aumento con el paso de los años. Cada vez son más los usuarios que chequean los correos electrónicos que reciben o visitan webs de noticias con su móvil. Esto ha provocado que los usuarios exijan una mayor velocidad de carga de los distintos portales desde sus tablets o smartphones. El uso de caché, un sistema CDN o tener optimizada al máximo el portal podría ser suficiente, pero esta experiencia aún puede ser mejor gracias al proyecto AMP HTML del que os hablaremos a lo largo de este White Paper.
Descargar White Paper: ‘AMP HTML: carga tu blog en móviles más rápido’
¿Qué es AMP HTML?

Antes de meternos en materia, cabe destacar que AMP HTML no es algo que llega para sustituir a lo utilizado hasta la fecha, sino que se presenta como un añadido para mejorar la velocidad de carga de los portales cuando son visitados desde los dispositivos móviles.
AMP son las siglas de Accelerated Mobile Pages o lo que es lo mismo, páginas móviles aceleradas, un nombre que nos deja muy claro cuál es su objetivo. Se trata de un framework HTML Open Source construido con HTML, CSS y JavaScript, tecnologías utilizadas hasta la fecha para la creación de los portales webs y que ofrecen resultados muy ligeros.
La principal característica que hace que AMP HTML sea tan rápido es que prescinde del uso de librerías externas. Para mejorar la velocidad de carga, se basa principalmente en el uso de los siguientes elementos.
- AMP HTML: Se trata de una tecnología basada en Web Components que tiene como objetivo desarrollar un site mucho más ligero. Se pueden utilizar etiquetas HTML convencionales pero sólo aquellas que están permitidas en la especificación. Hay algunas que no se pueden utilizar pero tienen su equivalente. Por ejemplo, no se puede utilizar el tag “<img>” pero sí su versión equivalente “<img-amp>”. Podéis ver más información sobre las etiquetas permitidas en este enlace.
- AMP JS: Este framework también proporciona los recursos JavaScript necesarios para el buen funcionamiento de los componentes HTML AMP. Por este motivo, no se puede utilizar ninguna otra librería externa, de esta forma se aseguran una mayor velocidad de carga.
- Uso de cachés: El uso de los CDN que proporciona el propio proyecto permite que estos servidores obtengan las páginas AMP, validen que se han formado de forma correcta y la guarden para ser servida de forma óptima. Esta validación implica que no se haga uso de recursos externos ya que la idea es que toda la información se sirva desde un mismo servidor utilizando el protocolo HTTP 2.0.
Por todo lo comentado hasta ahora, la tecnología AMP HTML está pensada para ser utilizada en portales de noticias o blogs, pero no tanto para el desarrollo de otro tipo de aplicaciones donde es necesario utilizar alguna librería JavaScript externa.
AMP HTML no es lo mismo que responsive
Desde hace algún tiempo, el término responsive está estrechamente ligado con los dispositivos móviles, ya que se trata de una técnica que permite adaptar el diseño de una página web a cualquier tamaño de pantalla. Hasta tal punto ha llegado su importancia que desde hace un año el buscador Google penaliza a todos aquellos portales que no disponen de un diseño adaptativo. Muchos podrían pensar que tanto AMP HTML como el responsive son lo mismo, pero nada de eso, ya que se tratan de dos tecnologías muy diferentes.
En una web responsive se respetan los estilos y scripts utilizados en su versión para ordenador, pero con la peculiaridad de que las distintas partes de la web se van adaptando en tamaño y estructura al tamaño de la pantalla.
Por otro lado, AMP HTML es mucho más restrictivo para conseguir mejorar la velocidad de carga de un portal desde un dispositivo móvil. De hecho, a la hora de diseñar una página AMP se deben cumplir los siguientes requisitos.
- No se pueden utilizar campos de formularios.
- No se pueden utilizar JavaScript externos.
- No se pueden utilizar hojas de estilos externas.
- No se pueden utilizar estilos dentro de las etiquetas.
Ejemplo de página AMP HTML

A continuación vamos a ver cómo construir una sencilla página de ejemplo donde aparecerá algo de texto, una imagen y posible publicidad.
Lo primero que debemos hacer es indicar que se trata de una página AMP HTML y eso lo hacemos mediante la etiqueta “<html amp>” que aparece al principio del todo.
Como cualquier otra página, tendremos las secciones “<head>” y “<body>“. Pasemos a explicar los elementos que aparecerían dentro de cada una de estos apartados.
HEAD
<title>Documento de ejemplo</title>
Utilizamos la etiqueta “<title>” habitual para indicar el título de la página. Esto no cambia, siendo uno de los tags que podemos seguir utilizando.
<meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1″>
El tag para el viewport es el mismo que utilizaríamos si queremos tener una web responsive.
<script async src=”https://cdn.ampproject.org/v0.js”></script>
Como último elemento dentro del HEAD, deberemos indicar la llamada al archivo JavaScript “v0.js” que es el único permitido por AMP HTML. Esta llamada la realizaremos de forma asíncrona.
BODY
Como hemos comentado anteriormente, hay etiquetas utilizadas en el HTML tradicional que se pueden seguir utilizando sin problemas. Es el caso de los tag “<h1>”, “<h2>”, “<h3>” o “<h4>” para los encabezados o bien la etiqueta “<p>” para definir un párrafo. En nuestro ejemplo hemos utilizado “<h1>” y “<p>”.
<h1>Documento de ejemplo</h1>
En la página también aparecerá una imagen y para ello no podremos utilizar la etiqueta “<img>” sino que hay que utilizar la alternativa “<amp-img>“.
<amp-img src=imagen.jpg width=300 height=300/>
En este caso lo que hemos añadido ha sido el atributo “src” para indicar la ruta hacia la imagen y también le hemos asignado un ancho y un alto.
Por último, hemos utilizado la etiqueta “<amp-ad>” para mostrar un bloque de publicidad.
<amp-ad width=300 height=250
type=”AdSense”
data-aax_size=”300×250″
data-aax_pubname=”test123″
data-aax_src=”302″>
</amp-ad>
En este trozo de código lo que estamos indicando es que se muestra un anuncio publicitario con un tamaño de 300px de ancho por 250px de alto.
Mediante el atributo “type“, le indicamos que esa publicidad la tiene que sacar de la red AdSense de Google. Todos los atributos “data-*” que aparecen en este tag son pasados como argumentos al código que se encargará de mostrar la publicidad y cuyos valores dependerá de la red que hayamos elegido.
A continuación os dejamos el código completo.
<html amp>
<head>
<title>Documento de ejemplo</title>
<meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1″>
<script async src=”https://cdn.ampproject.org/v0.js”></script>
</head>
<body>
<h1>Documento de ejemplo</h1>
<p>
Algo de texto
<amp-img src=imagen.jpg width=300 height=300/>
</p>
<amp-ad width=300 height=250
type=”a9″
data-aax_size=”300×250″
data-aax_pubname=”test123″
data-aax_src=”302″>
</amp-ad>
</body>
</html>
Instalar Plugin AMP para WordPress
Como no podía ser de otra forma, WordPress no ha tardado en tener listo un plugin que permita mostrar su contenido siguiendo las directrices de esta nueva tecnología. Veamos a continuación los pasos que debemos seguir para activar esta opción.
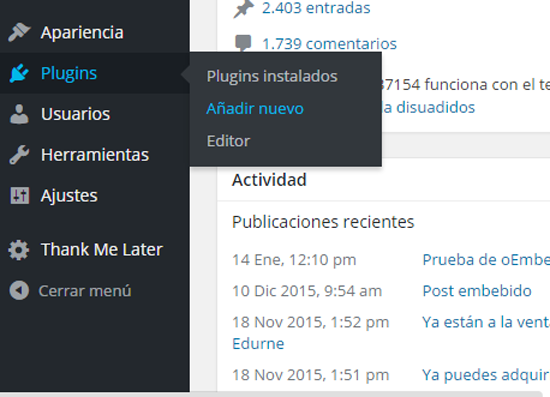
Lo primero que tendremos que hacer será irnos a la sección de “Añadir nuevo plugin“.

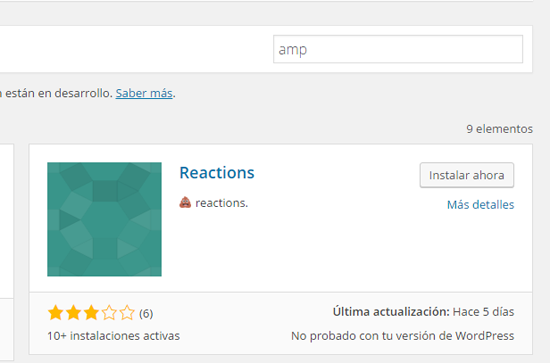
Escribiremos el nombre del plugin que queremos instalar en la caja de búsqueda. Pulsaremos “intro” para que realice dicha búsqueda.

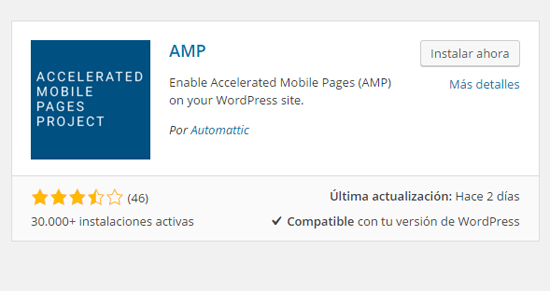
Cuando nos muestre los resultados, pulsaremos en al botón “Instalar ahora“.

Por último, tendremos que activar el plugin para que nuestro sitio empiece a utilizar AMP HTML.

Una vez activado el plugin se encargará de que todas las entradas publicadas en el sitio sean compatibles con AMP. Para acceder a la información, sólo habrá que añadir al final de la url la cadena “/amp/” o en el caso de no utilizar urls amigables “/?amp=1“. Sencillo, ¿verdad?
Problemas del uso de AMP HTML
Como hemos comentado a lo largo de este libro blanco, una de las principales características del uso de AMP HTML para acelerar la carga de las webs es la prohibición del uso de librerías JavaScript externas. Esto se traduce en dos importantes problemas.
Por un lado está el tema de la publicidad. Muchos sitios se mantienen gracias al dinero conseguido por medio de la publicidad que se muestra en los portales. Esta publicidad suele generarse mediante librerías externas de JavaScript, que al no poder utilizarse, hará que no se pueda mostrar dicha publicidad. Aunque estas librerías no se podrán utilizar, sí que se podrá mostrar publicidad por medio del tag “<amp-ad>” al que habría que indicarle la red de publicidad que queremos utilizar y entre las que están AdSense, A9, Doubleclick o Flite entre otras, tal y como hemos visto en un ejemplo anterior.
El otro gran problema es la imposibilidad de poder tener estadísticas detalladas del número de visitantes a nuestro sitio, por ejemplo mediante el uso de Google Analytics por nombrar alguno. Este tipo de medición también se realiza mediante código JavaScript, por lo que tampoco lo podremos utilizar. Se espera que en futuras versiones se pueda solucionar más teniendo en cuenta que Google es una las empresas que participa en este proyecto.
Podemos afirmar que el proyecto AMP HTML es un proyecto que está aún muy verde pero muy prometedor en un futuro cercano para conseguir mejores velocidades de carga desde nuestros dispositivos móviles.
